有关Bo-blog模板制作(二)
[color=#87CEEB][color=#FF0000]第三部分 CSS[/color][/color]
1. 总布局
提示:使用Firefox的DOM查看器可以方便地查看页面的结构。
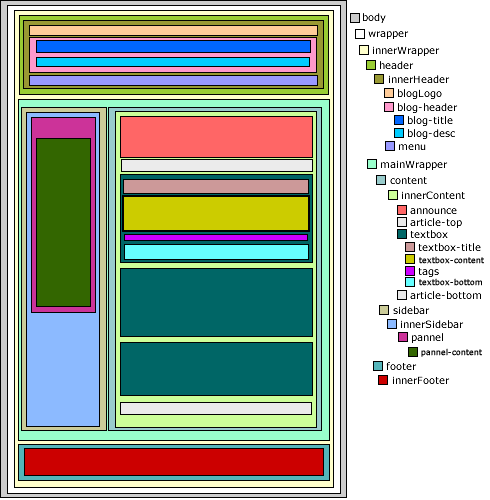
总布局参考图如下:
图中色块代表了一个div,色块注释文字表示的是这个div的class(或ID) name。
请点击在新窗口中查看图片。
2. CSS详解
下面介绍主要的CSS类的用途和一些说明。请参考整体框架图阅读。
2.1 整体框架
#wrapper – 整个页面的框架。
#innerWrapper – 内嵌在wrapper里的整个页面的框架。
2.2 顶部框架
#header – 整个顶部框架
#innerHeader – 内嵌在header里的框架。
.blog-header – 包含blog标题和描述。
h1 – blog的标题。
.blog-desc – blog的描述语。
menu – blog的顶部模块(导航条)。
2.3 主体框架
#mainWrapper – 整个主体部分的框架,包含了侧边栏和主内容这两个框架。
2.4 侧边栏框架
.sidebar – 整个侧边栏框架。
#innerSidebar – 内嵌在sidebar内的框架。
.sidebar-hide – 当侧边栏关闭时的侧边栏样式。(display: none;)
.panel – 具体到某一个侧边栏项目的总框架。
.panel h5 – 侧边栏项目的抬头部分。
.panel-content – 侧边栏项目的主要内容区域。
.panel-content li – 侧边栏包含列表项的样式。
.panel-content li.indent – 侧边栏列表项缩进后的样式(如链接前的列表符号)。
.search-field – 搜索框样式。
2.5 主内容框架
.content – 主内容的总框架。
#innerContent – 内嵌于content的框架。
.announce – 公告框样式。
.announce-content – 公告内容样式。
.article-top – 分页条(位于顶部)样式。
.article-bottom – 分页条(位于底部)样式。
.pages – 分页条文字样式。
.pagelink-current – 当前页文字样式。
..textbox – 每篇日志的总框架。
.textbox-title – 日志标题位置样式。
.textbox-title h4 – 日志标题文字样式。
.textbox-label – 发表日期栏样式。
.textbox-fontsize – 日志工具条(字号选择等)样式。
.textbox-content – 日志内容样式。
.textbox-bottom – 日志底部工具条样式。
.textbox-adminbar – 管理工具条样式。
.textbox-tburl – Trackback地址条样式。
.tags – tags显示条样式。
.prev-article – 上一篇提示文字样式。
.next-article – 下一篇提示文字样式。
2.6 日历部分
#calendar – 日历总框架。
.calendar-main – 日历总体样式。
.calendar-top – 日历顶端文字样式。
.calendar-year – 年的样式。
.calendar-month – 月的样式。
.calendar-weekday-cell – 星期的样式。
.calendar-day – 普通工作日样式。
.calendar-saturday – 星期六的样式。
.calendar-sunday – 星期日的样式。
.calendar-today – 今日样式。
2.7 评论显示框
.commentbox – 单条评论(或留言,下同)整体框架。
.commentbox-title – 评论标题样式。
.commentbox-label – 评论日期文字样式。
.commentbox-content – 评论内容样式。
.trackbackbox – 单条trackback框架。
.trackbackbox-title – trackback标题样式。
.trackbackbox-label – trackback日期文字样式。
.trackbackbox-content – trackback内容样式。
2.8 表格样式
.listbox – 表格整体框架。
.listbox-table – 表格的宽度。
.listbox-header – 表格头部文字样式。
.listbox-entry – 表格正文文字样式。
2.9 添加评论框
.formbox – 评论表单所在框。
.formbox-title – 评论表单标题文字样式。
.panel-smilies – 表情选择栏。
.panel-smilies-title – 表情栏文字样式。
.panel-smilies-content – 表情栏内容样式。
2.10 提示页样式
.messagebox – 消息框整体。
.messagebox-title – 消息框标题。
.messagebox-content – 消息框内容样式。
.messagebox-bottom – 消息框底部文字样式。
2.11 细节样式
.code – 代码框样式。
.quote – 引用框整体框架。
.quote-title – 引用框标题文字样式。
.quote-content – 引用框内容样式。
2.12 底部框架
#footer – 底部总框架。
#innerFooter – 底部内嵌框架。
第四部分 风格所需图片
以下介绍位于 $template[\'images\'] 所在位置(参考第一部分)的图片名称和作用:
detail.gif – 查看用户列表时,点击查看用户资料的图标(默认:一个小人)
download.gif – 使用[ file ]下载UBB标签后,文件下载框中的图标(默认:一个磁盘)
email.gif – 评论和留言中,点击给他/她发邮件的图标(默认:一个信封)
folder.gif – 展开/折叠被折叠的置顶日志的图标(默认:两个向下的箭头)
homepage.gif – 评论和留言中,点击访问他/她的主页的图标(默认:一个外部链接箭头)
ip.gif – 评论和留言中,点击查看他/她的IP来源的图标(默认:一个放大镜)
readmore.gif – 查看更多内容(默认:多页纸重叠)
real.gif – Real文件播放框内的图标(默认:RealOne的图标)
rss.png – 侧边栏分类名称旁的RSS链接所用图标(默认:写有rss字样的方框)
swf.gif – Flash文件播放框内的图标(默认:Flash的图标)
toolbar_fontsize.gif – 日志阅读工具栏的字体大小提示图标(默认:一个向右的箭头)
toolbar_next.gif – 日志阅读工具栏的下一篇日志提示图标(默认:一个向下的箭头)
toolbar_previous.gif – 日志阅读工具栏的上一篇日志提示图标(默认:一个向上的箭头)
toolbar_rss.gif – 日志阅读工具栏的本文rss链接的图标(默认:写有rss字样的小方框)
toolbar_save.gif – 日志阅读工具栏的保存本文的图标(默认:一页纸)
trackback.gif – Trackback条目前的提示图标(默认:一个气泡)
viewimage.gif – 查看图片前的链接图标(默认:一张照片)
wmp.gif – Windows Media Player文件播放框内的图标(默认:WMP的图标)
提示:
IE 7.0以前的版本不能正确显示PNG的透明色。在制作 rss.png时需注意。
